Back To School: To Script Or Not To Script in Open UI (guess what!)
In continuation of our somewhat high-level 'back to school' series on Siebel Open UI we today tackle the big question "to script or not to script?".
The attentive long-time visitor that you hopefully are to this humble blog, you might already know the answer (as in 'my answer').
Even if we now have Open UI and an ever-expanding cosmos of JavaScript API and third party libraries, the answer is still the same to me:
"Stay away from script as far as you can."
The seasoned Siebel veteran might shake his balding head now and bring up the usual antithesis: "Why bother with workflow, runtime events and predefined business services when we can just write a piece of code that 'just works' within the hour and be done with it?"
And with Open UI, it is all about JavaScript, isn't it?
No it's not.
As with any complex enterprise framework it is all about understanding the framework and using its extensibility options the best we can to accomplish requirements.
I have recently witnessed - on various occasions - how easy you can go down the slippery slope of scripting with Open UI when you don't try to think twice before you code.
For example, there might be a requirement such as "I want a button that marks the activity as done!" or "Email addresses should be stored in lower case!". And indeed, in a kind of knee-jerk reaction, the developer - ever so passionate - implemented custom JavaScript code to make it happen.
When I reminded him to "think twice" and consider using a declarative approach without coding, I just got a shrug and he said "Siebel Tools is dead anyway".
So let me finish this little story with a wake-up call that just because we can now run Siebel in any modern browser with Open UI, the basic rules have not changed at all:
have a nice day
@lex
The attentive long-time visitor that you hopefully are to this humble blog, you might already know the answer (as in 'my answer').
Even if we now have Open UI and an ever-expanding cosmos of JavaScript API and third party libraries, the answer is still the same to me:
"Stay away from script as far as you can."
The seasoned Siebel veteran might shake his balding head now and bring up the usual antithesis: "Why bother with workflow, runtime events and predefined business services when we can just write a piece of code that 'just works' within the hour and be done with it?"
And with Open UI, it is all about JavaScript, isn't it?
No it's not.
As with any complex enterprise framework it is all about understanding the framework and using its extensibility options the best we can to accomplish requirements.
I have recently witnessed - on various occasions - how easy you can go down the slippery slope of scripting with Open UI when you don't try to think twice before you code.
For example, there might be a requirement such as "I want a button that marks the activity as done!" or "Email addresses should be stored in lower case!". And indeed, in a kind of knee-jerk reaction, the developer - ever so passionate - implemented custom JavaScript code to make it happen.
When I reminded him to "think twice" and consider using a declarative approach without coding, I just got a shrug and he said "Siebel Tools is dead anyway".
So let me finish this little story with a wake-up call that just because we can now run Siebel in any modern browser with Open UI, the basic rules have not changed at all:
- Do your homework and analyze the business process.
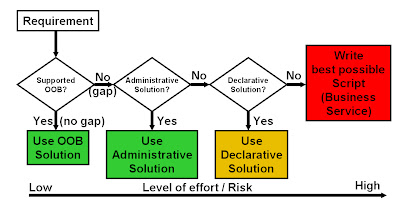
- Do a thorough requirements and gap analysis and find the best solution (see diagram).
- Implement responsefully, taking into consideration the time and effort it takes to test, debug, troubleshoot, maintain and upgrade your solution.
- Writing custom code should only be your last resort, giving server side code priority over browser side code.
- When you write code, make it the best possible code, keeping in mind that the best code you'll ever write is the code you never write.
 |
| Requirements analysis process, code is the last resort... |
@lex
תגובות
הוסף רשומת תגובה