Siebel Open UI: A Form Apart
Time for another Open UI adventure. In this article, I would like to show you the results of an experiment.
If you watch the Siebel Open UI space attentively, you are sure aware of the introduction of presentation models and physical renderers for views in monthly patch 8.1.1.11.3. And this is exactly what I tried.
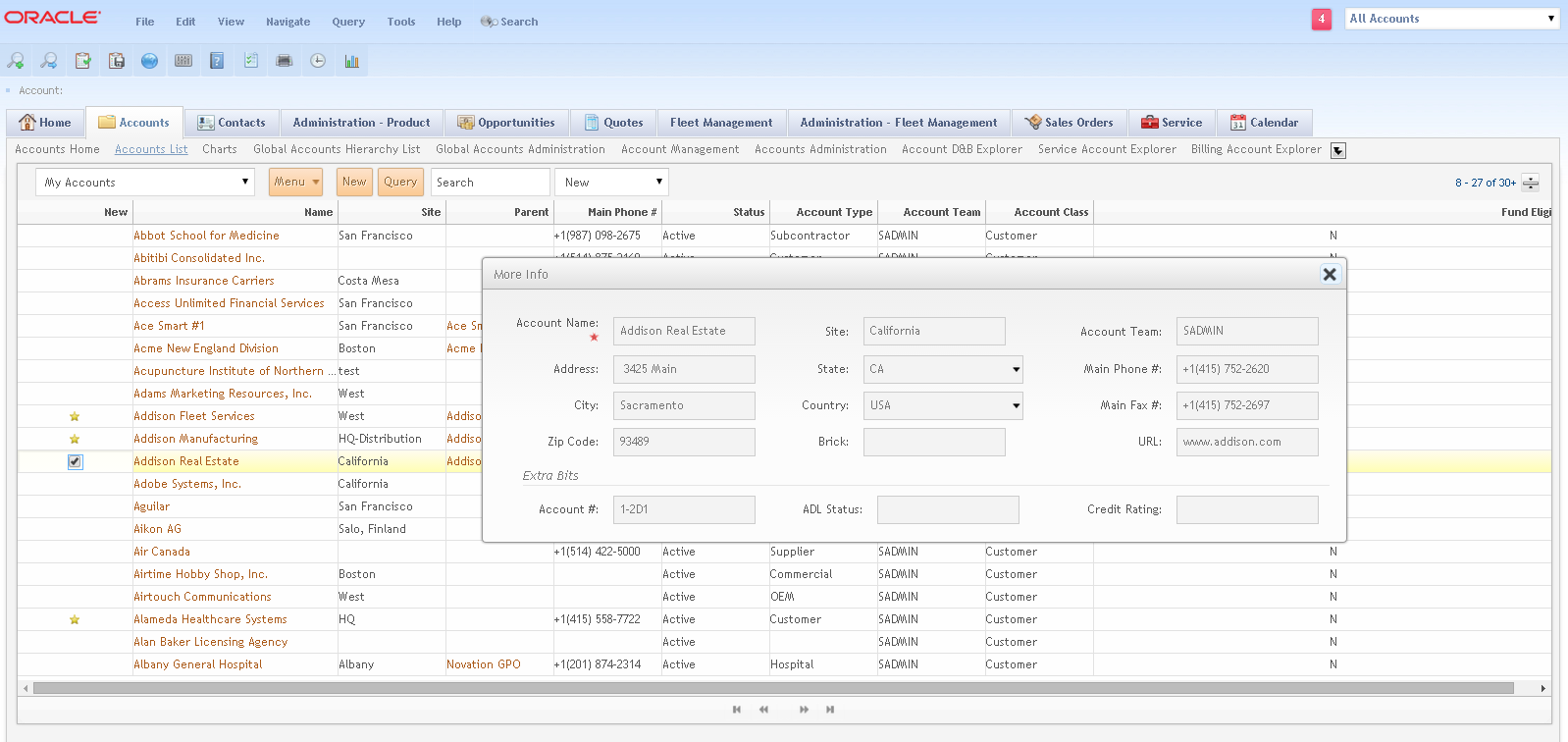
What I had in mind was a way to select a record in a list applet of a parent list view (e.g. the "My Accounts" view) and to view details about the record in a form nearby. Of course there is a form applet at the bottom of the view, but what if the end user has clicked the Show More button in the list and needs the information on some other location on her or his screen.
Let's see a screenshot of my experimental solution:
As you can see, the form applet is no longer bound to the bottom of the view. It (or to be more precise, its content) is now displayed in a jQueryUI dialog so the end user is free to move it around, resize it or close it.
What can not be seen on the above screenshot is that the dialog content is refreshed when the user selects a different record in the list.
Another benefit of this solution is that we reuse the existing form applet layout, so we can use Siebel Tools to design the form instead of having to create a form "on the fly". Thus, we save a lot of lines of code.
And here are the steps to implement this (remember, you must apply at least patchset 8.1.1.11.3 for this to work).
1. Create and register a custom view physical renderer extension
Physical renderers (PRs) for views are not really different from PRs for applets. Here is the template I created to get started quickly:
If you compare the above code with an applet PR, you'll find that it has the same methods apart from the SetRenderer method.
As fellow Open UI journeyman Jan has pointed out in a previous article, a view PR's Init and Setup method are invoked before the preload event. The SetRenderer method is called after preload but before postload. The EndLife method is called when the user leaves the view.
To register a view PR, you follow the same steps as for any custom file. But of course you choose a view instead of an applet in the manifest administration view. The screenshot below shows my two "victim" views, namely the Quote List View and the Account List View.
Both views are now associated with my custom physical renderer file.
2. Implementing the "form in a dialog"
The following code shows the SetRenderer method with my approach to display the form applet of a parent list view in a jQueryUI dialog.
The code does the following:
Summary
Using a custom physical renderer for a view, we can release content displayed in that view and display it in various ways. The above example showed how to accomplish a "floating form applet" in a parent list view.
And because you were patient with me and imbibed the article until here, you can now download the full code example:
View PR Template
Floating Form PR
have a nice day
@lex
If you watch the Siebel Open UI space attentively, you are sure aware of the introduction of presentation models and physical renderers for views in monthly patch 8.1.1.11.3. And this is exactly what I tried.
What I had in mind was a way to select a record in a list applet of a parent list view (e.g. the "My Accounts" view) and to view details about the record in a form nearby. Of course there is a form applet at the bottom of the view, but what if the end user has clicked the Show More button in the list and needs the information on some other location on her or his screen.
Let's see a screenshot of my experimental solution:
 |
| Click to enlarge |
What can not be seen on the above screenshot is that the dialog content is refreshed when the user selects a different record in the list.
Another benefit of this solution is that we reuse the existing form applet layout, so we can use Siebel Tools to design the form instead of having to create a form "on the fly". Thus, we save a lot of lines of code.
And here are the steps to implement this (remember, you must apply at least patchset 8.1.1.11.3 for this to work).
1. Create and register a custom view physical renderer extension
Physical renderers (PRs) for views are not really different from PRs for applets. Here is the template I created to get started quickly:
 |
| Click to enlarge |
As fellow Open UI journeyman Jan has pointed out in a previous article, a view PR's Init and Setup method are invoked before the preload event. The SetRenderer method is called after preload but before postload. The EndLife method is called when the user leaves the view.
To register a view PR, you follow the same steps as for any custom file. But of course you choose a view instead of an applet in the manifest administration view. The screenshot below shows my two "victim" views, namely the Quote List View and the Account List View.
 |
| Click to enlarge |
2. Implementing the "form in a dialog"
The following code shows the SetRenderer method with my approach to display the form applet of a parent list view in a jQueryUI dialog.
 |
| Part 1. Click to enlarge |
 |
| Part 2. Click to enlarge |
- Get the applet map of the current view.
- Loop through the applet map, store business component names and count list and form applets.
- For the form applet, get the presentation model and the element id.
- If the view has only one list and only one form applet which are based on the same BC, we have a parent list view and can start creating the dialog.
- To get the form applet's content, I refer to the table.GridBack selector which represents the main content table of a form applet without the title and buttons.
- The HTML of the main form is wrapped within a DIV element for easier identification.
- Now we can use the jQueryUI dialog widget to create the dialog proper.
- To ensure the dialog content is matching the current record, we attach to the ShowSelection method of the form applet PM.
- When the ShowSelection method is executed, we can loop through the form applet's controls and populate their identical twins in the dialog with the formatted field values.
- Finally we set the dialog fields to read-only and hide the original form applet.
Summary
Using a custom physical renderer for a view, we can release content displayed in that view and display it in various ways. The above example showed how to accomplish a "floating form applet" in a parent list view.
And because you were patient with me and imbibed the article until here, you can now download the full code example:
View PR Template
Floating Form PR
have a nice day
@lex
תגובות
הוסף רשומת תגובה