Siebel Open UI: Default Applet Override
One of the lesser known facts about Siebel Open UI - as of Innovation Pack 2013 which introduced database-stored manifest data - is that we can not only register JavaScript files (or web templates) with specific user interface objects but also create default entries for them, so the files will be loaded for each object of the same type. Something we could call a "global override".
Using a global override is superior to using the postload event handler which might soon become bloated with all the stuff you want to achieve on non-specific objects.
Recently, I had some time to investigate this feature a bit more closely. Some of my dear readers might remember the "See-Through Applets" which involves a double-click event handler. When a form applet is double-clicked, the labels are replaced with metadata from the business component layer. Another double click reveals the table and column names where the data is stored. The final solution I presented used a postload event handler.
You can find a detailed description of the see-through applets here and here.
So let's see how I adjusted the see-through applet code to work with a global override. The goal was again to enable the functionality on every form applet with a minimum effort.
1. Create a physical renderer extension
The first thing I did was to create a physical renderer extension file. Just the "normal" thing
2. Register the custom file as a default entry
Next, I followed the usual steps to register the file in the Manifest Files view of the Administration - Application screen.
In the Manifest Administration view, the big difference was to query for the seeded DEFAULT FORM APPLET entries in the UI Objects list and copy the existing entry for the Physical Renderer usage type.
Then I proceeded to add an expression and my custom file (as usual). Here is the result:
The Open UI framework will read all entries and ensure that the as-delivered files and the custom overrides are loaded whenever a form applet needs to be renderered.
3. Implement the double-click handler
Now I was able to migrate the code which defines the double-click functionality from my custom postload event handler to the new default physical renderer extension's ShowUI method. In fact I could comment out some lines as it was no longer necessary to establish a "connection" to the form applet. Another benefit of staying inside the framework ;-)
4. Test
I retired (i.e. commented out) the code in the postload event handler and reloaded the browser cache and voil?, the same as before but without extraneous code in the postload event handler.
Summary
"Global overrides" or default entries are a great alternative to clogging your postload event with JavaScript code. At the time of writing, there are various seeded default entries for form, list and tree applets which you should copy to create your custom default entry. Future versions might see other default entries such as for views.
have a nice day
@lex
Using a global override is superior to using the postload event handler which might soon become bloated with all the stuff you want to achieve on non-specific objects.
Recently, I had some time to investigate this feature a bit more closely. Some of my dear readers might remember the "See-Through Applets" which involves a double-click event handler. When a form applet is double-clicked, the labels are replaced with metadata from the business component layer. Another double click reveals the table and column names where the data is stored. The final solution I presented used a postload event handler.
You can find a detailed description of the see-through applets here and here.
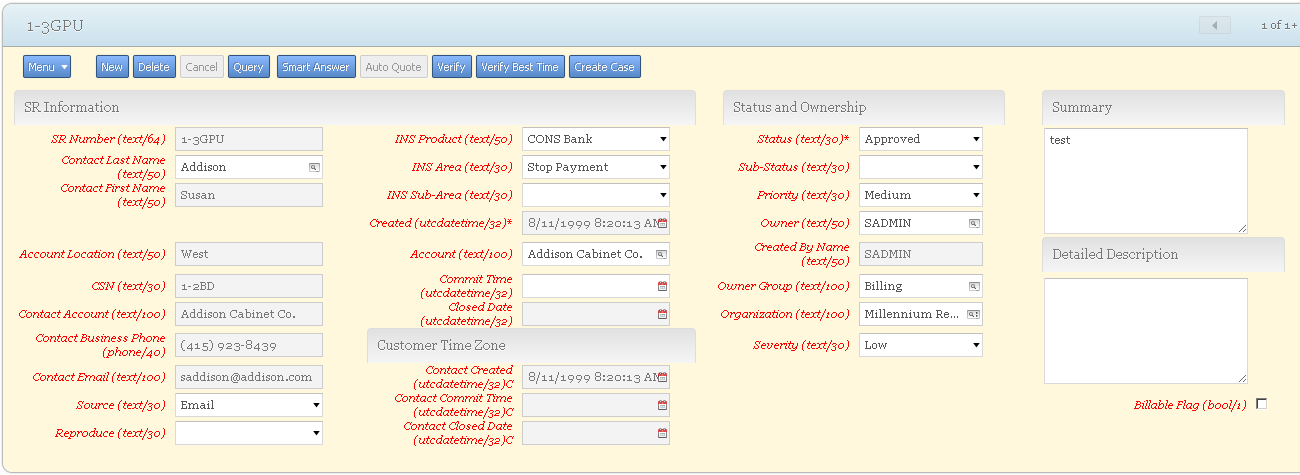
 |
| Siebel form applet in "see-through" mode ;-) |
1. Create a physical renderer extension
The first thing I did was to create a physical renderer extension file. Just the "normal" thing
2. Register the custom file as a default entry
Next, I followed the usual steps to register the file in the Manifest Files view of the Administration - Application screen.
In the Manifest Administration view, the big difference was to query for the seeded DEFAULT FORM APPLET entries in the UI Objects list and copy the existing entry for the Physical Renderer usage type.
Then I proceeded to add an expression and my custom file (as usual). Here is the result:
 |
| Click to enlarge |
3. Implement the double-click handler
Now I was able to migrate the code which defines the double-click functionality from my custom postload event handler to the new default physical renderer extension's ShowUI method. In fact I could comment out some lines as it was no longer necessary to establish a "connection" to the form applet. Another benefit of staying inside the framework ;-)
 |
| The ShowUI method of the override physical renderer. Click to enlarge. |
I retired (i.e. commented out) the code in the postload event handler and reloaded the browser cache and voil?, the same as before but without extraneous code in the postload event handler.
Summary
"Global overrides" or default entries are a great alternative to clogging your postload event with JavaScript code. At the time of writing, there are various seeded default entries for form, list and tree applets which you should copy to create your custom default entry. Future versions might see other default entries such as for views.
have a nice day
@lex
תגובות
הוסף רשומת תגובה