Back to School: Understanding the Siebel Open UI Architecture
Welcome to part 1 of our 'back to school' series on Siebel Open UI. Today we are taking a helicopter ride to get the 'big picture' of the components that contribute to the Siebel Open UI architecture.
As indicated in the kick-off post for this series, we keep the tone nice and easy, just in case you are new to Open UI and just started your career as an Open UI developer. But nonetheless, we will dispense some hooks and bait for the seasoned veteran ;-)
Let's start with a listing of all the ingredients that make up a good Siebel Open UI discussion:
As you might discern, the list is somehow sorted in reverse order. As this is an architectural discussion, we'll start with the foundation rather than the roof. So here we go:
1. The Siebel Repository
If you want to define a Siebel view, you need applets. Where are they defined? Of course in the Siebel repository (and subsequently, the SRF file). With Open UI it is important not to forget your good manners in terms of Siebel Tools. If you want a button on an applet, you do it the old-fashioned way.
Remember that the user interface objects that you manipulate in Siebel Tools are a 'logical' user interface definition. In Siebel, we never define the look and feel of an applet in Tools, merely we declare a logical layout.
2. Manifest Data
With Open UI, Oracle introduced a new concept of storing the association between user interface objects such as applets and external files (JavaScript, CSS or web templates). For the first two versions, this association was made in XML files but as of IP 2013 and forward, manifest data is stored in the Siebel repository. Funny enough, you can only access the data from a set of new views in the Siebel web client.
With the manifest administration also comes a powerful way of creating conditional expressions to determine when a certain set of files should be loaded for a given UI object. For more information about Open UI manifests click here.
3. Web Templates
As discussed in earlier posts on this blog, Siebel Open UI relies on Siebel Web Template (SWT) files as much as any other type of UI (HI or SI). However, you will find a new folder (OUIWEBTEMPL) for SWT files that are specific to Open UI. Think of the new files as refurbished versions of the old-school ones. Most elements are now no longer laid out in <table> elements but in <div> elements.
4. Siebel Web Engine
The Siebel Web Engine (SWE) is the part of the Object Manager that is responsible for executing client commands and rendering the UI. That hasn't changed with Open UI. However the SWE (in Open UI mode), loads different web templates and can read the manifest to determine what files it should include in the HTML it generates.
5. Object Manager
Forever the vital session-bearing server component, the object manager for Open UI applications is just one parameter away from traditional object managers. Of course, it's the notorious EnableOpenUI parameter that we must set to TRUE to effectively turn the key.
6. Web Server
No Siebel architecture discussion is complete without the Siebel web server (and extension - SWSE). As with any browser-based front end, we need to keep all files that the browser possibly wants to download in the web server extension's PUBLIC folder. For Open UI, there are of course a lot of new folders and files...
7. JavaScript
Open UI is written completely in JavaScript. Gone are the days of the merry multi-tech commune that the HI client was. When we state that Open UI is written completely in JavaScript, we actually mean A LOT OF JavaScript. The .js files from Oracle alone amount to 4 MB. But of course, not all of them are downloaded at once.
Not only are there a lot of JavaScript files, they also form a browser-side multi-layer architecture replete with a well-documented *cough* API that allows customers to happily abandon all fear of non-manageability and create their own presentation models and physical renderers. How to do that is of course a whole different story and the Siebel community is working hard to provide useful examples.
8. Cascading Style Sheets
Open UI is the first Siebel variant that is completely 'theme-able'. Oracle provides some base themes and customers or partners can build and register their own collections of style rules.
9. Browser
Last, but not least, it's the 'user-agent'. The unbeatable argument for Siebel Open UI is that we can access all Siebel application data from any browser that is capable of executing JavaScript, interpreting modern CSS and HTML. Be it on a desktop, laptop, tablet or whatever size your smart device comes in; all Siebel data is at your fingertips.
Summary
In this first part of our mini-series, we deliberately took the helicopter perspective and discussed the most important aspects of the Siebel Open UI architecture. What else do you want to see in this series? Please find the comments.
have a nice day
@lex
As indicated in the kick-off post for this series, we keep the tone nice and easy, just in case you are new to Open UI and just started your career as an Open UI developer. But nonetheless, we will dispense some hooks and bait for the seasoned veteran ;-)
Let's start with a listing of all the ingredients that make up a good Siebel Open UI discussion:
- Siebel Repository
- Manifest Data
- Web Templates
- Siebel Web Engine
- Object Manager
- Web Server
- JavaScript
- Cascading Style Sheets
- Browser
As you might discern, the list is somehow sorted in reverse order. As this is an architectural discussion, we'll start with the foundation rather than the roof. So here we go:
1. The Siebel Repository
If you want to define a Siebel view, you need applets. Where are they defined? Of course in the Siebel repository (and subsequently, the SRF file). With Open UI it is important not to forget your good manners in terms of Siebel Tools. If you want a button on an applet, you do it the old-fashioned way.
Remember that the user interface objects that you manipulate in Siebel Tools are a 'logical' user interface definition. In Siebel, we never define the look and feel of an applet in Tools, merely we declare a logical layout.
2. Manifest Data
With Open UI, Oracle introduced a new concept of storing the association between user interface objects such as applets and external files (JavaScript, CSS or web templates). For the first two versions, this association was made in XML files but as of IP 2013 and forward, manifest data is stored in the Siebel repository. Funny enough, you can only access the data from a set of new views in the Siebel web client.
With the manifest administration also comes a powerful way of creating conditional expressions to determine when a certain set of files should be loaded for a given UI object. For more information about Open UI manifests click here.
3. Web Templates
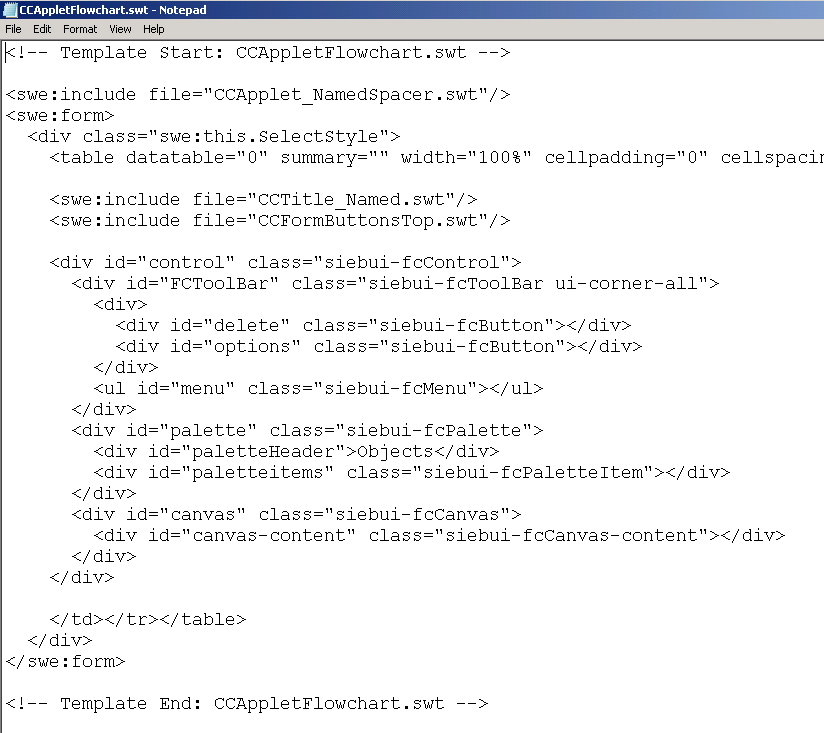
As discussed in earlier posts on this blog, Siebel Open UI relies on Siebel Web Template (SWT) files as much as any other type of UI (HI or SI). However, you will find a new folder (OUIWEBTEMPL) for SWT files that are specific to Open UI. Think of the new files as refurbished versions of the old-school ones. Most elements are now no longer laid out in <table> elements but in <div> elements.
 |
| Example of a modern Siebel Open UI SWT file (flowchart applet) |
The Siebel Web Engine (SWE) is the part of the Object Manager that is responsible for executing client commands and rendering the UI. That hasn't changed with Open UI. However the SWE (in Open UI mode), loads different web templates and can read the manifest to determine what files it should include in the HTML it generates.
5. Object Manager
Forever the vital session-bearing server component, the object manager for Open UI applications is just one parameter away from traditional object managers. Of course, it's the notorious EnableOpenUI parameter that we must set to TRUE to effectively turn the key.
6. Web Server
No Siebel architecture discussion is complete without the Siebel web server (and extension - SWSE). As with any browser-based front end, we need to keep all files that the browser possibly wants to download in the web server extension's PUBLIC folder. For Open UI, there are of course a lot of new folders and files...
7. JavaScript
Open UI is written completely in JavaScript. Gone are the days of the merry multi-tech commune that the HI client was. When we state that Open UI is written completely in JavaScript, we actually mean A LOT OF JavaScript. The .js files from Oracle alone amount to 4 MB. But of course, not all of them are downloaded at once.
Not only are there a lot of JavaScript files, they also form a browser-side multi-layer architecture replete with a well-documented *cough* API that allows customers to happily abandon all fear of non-manageability and create their own presentation models and physical renderers. How to do that is of course a whole different story and the Siebel community is working hard to provide useful examples.
8. Cascading Style Sheets
Open UI is the first Siebel variant that is completely 'theme-able'. Oracle provides some base themes and customers or partners can build and register their own collections of style rules.
 |
| Theme by OpenUIThemes.com |
Last, but not least, it's the 'user-agent'. The unbeatable argument for Siebel Open UI is that we can access all Siebel application data from any browser that is capable of executing JavaScript, interpreting modern CSS and HTML. Be it on a desktop, laptop, tablet or whatever size your smart device comes in; all Siebel data is at your fingertips.
Summary
In this first part of our mini-series, we deliberately took the helicopter perspective and discussed the most important aspects of the Siebel Open UI architecture. What else do you want to see in this series? Please find the comments.
have a nice day
@lex
תגובות
הוסף רשומת תגובה