Siebel Open UI - How to fix Form applet display issue in Chrome
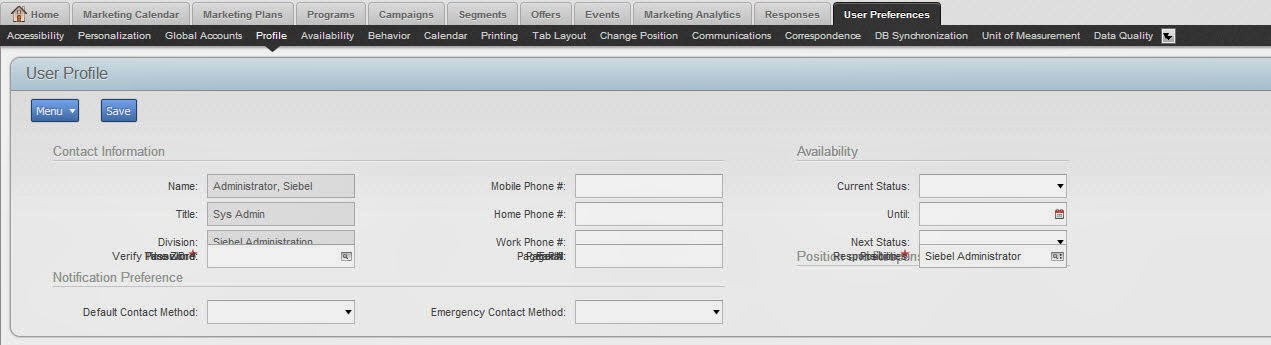
Open UI form applets have some issue, when it rendering in Google Chrome.The controls are overlapped as shown below.
Solutions
Fix without JS
-------------
Open a CSS file your application referring paste the below css
td {
border: 1px solid transparent;
}
clear the cache and try :-)
-------------------------------------------------------------------------------------
Fix with JS (as per oracle doc)
As per oracle technical document we can fix this issue with a piece of code
Now you can add this file as Platform common (8.1.1.9 & 8.1.1.10) or Application -> common as (8.1.1.11)
you can see the above fix from here
Solutions
Fix without JS
-------------
Open a CSS file your application referring paste the below css
td {
border: 1px solid transparent;
}
clear the cache and try :-)
-------------------------------------------------------------------------------------
Fix with JS (as per oracle doc)
As per oracle technical document we can fix this issue with a piece of code
if (typeof(SiebelAppFacade.ChromeSpaceFix) == "undefined") { Namespace('SiebelAppFacade.ChromeSpaceFix'); (function() { SiebelApp.EventManager.addListner("postload", ChromeTdSpaceFix, this); function ChromeTdSpaceFix() { try { $("#_svf0 table.GridBack").find("tr").children("td").each(function(index) { var regex = /(height)(\s*):(\s*)([^;]*)/, el = $(this), st = el.attr("style"), match = regex.exec(st); if (match && Number(match[4]) && el.is(":empty") && el.siblings().length != el.siblings(":empty").length) { st = st.replace("height", "xheight"); el.attr("style", st + "height:" + Number(match[4]) + "px;"); } }); } catch (error) { // Nothing to do. } } }()); }
Now you can add this file as Platform common (8.1.1.9 & 8.1.1.10) or Application -> common as (8.1.1.11)
you can see the above fix from here


תגובות
הוסף רשומת תגובה