Siebel Open UI: Contact Tiles and Images
One of the many new features in Innovation Pack 2013 for Siebel Open UI are different visual display modes for list applets.
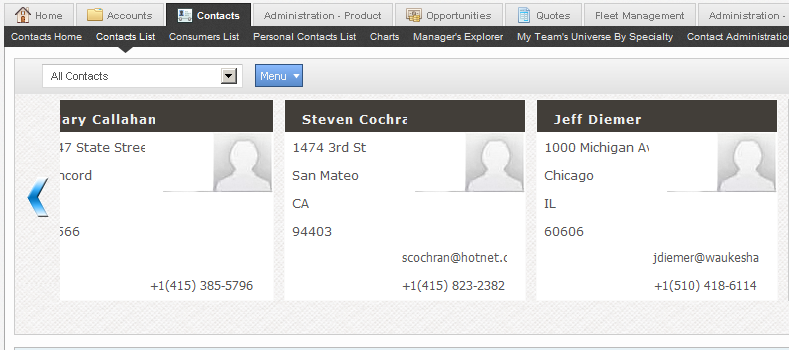
Using tiles makes sense on mobile devices as they are easier to select by tapping. But also in desktop applications, tiles can make dull lists more visually appealing. The Contact List Applet for example comes with two new buttons which allow us to toggle between "Grid" (i.e. classic list) and "Tile" mode.
Below is a screenshot of the Contact List Applet in tile mode taken using the Siebel Sample Database.
Apart from the as-delivered fields such as full name, address, email address or phone number, the ability to store and display an image along with the contact data stands out. Alas, the sample database does not provide sample images...
In addition, it is not too obvious how to add an image (or a reference/link) to a contact record at first glance. After a bit of investigation and with a little help from my friend and fellow author Jan, here is a solution.
The initial problem seems to be that the new BC field named Image Source Path is not exposed by default in the Edit List template of the Contact List Applet in the vanilla Siebel Repository.
So let's go to Siebel Tools and ensure that the field is exposed as a list column in the Edit List template (note that it has to be the Edit List template, not the Edit Tile template).
The properties for the list column should be set as follows:
Field: Image Source Path
HTML Type: Image Control
Show In List: TRUE
After compiling the applet, we can launch the application and test. We can now use the new list column to add a URL to an image file to a contact record.
For example, you could pick a contact image URL from LinkedIn, like this one:
http://m.c.lnkd.licdn.com/mpr/mpr/shrink_100_100/p/1/000/025/1a0/0c62faf.jpg
After leaving the column, the image immediately displays, which distorts the list. But let's ignore this and switch to tile mode. Lo and behold, images are displayed just nicely.
User Preferences
With the new tile display, there are also some new user preferences which you will find in the Behavior view.
The Visualization preference allows you to select your preferred default visualization (Grid, Tile or Map) and the Default Scroll Speed preference controls the velocity of the tiles when you use the scroll icons.
Summary
With some small tweaks, we can bring the images on the new contact tiles to life.
have a nice day
@lex
Using tiles makes sense on mobile devices as they are easier to select by tapping. But also in desktop applications, tiles can make dull lists more visually appealing. The Contact List Applet for example comes with two new buttons which allow us to toggle between "Grid" (i.e. classic list) and "Tile" mode.
Below is a screenshot of the Contact List Applet in tile mode taken using the Siebel Sample Database.
Apart from the as-delivered fields such as full name, address, email address or phone number, the ability to store and display an image along with the contact data stands out. Alas, the sample database does not provide sample images...
In addition, it is not too obvious how to add an image (or a reference/link) to a contact record at first glance. After a bit of investigation and with a little help from my friend and fellow author Jan, here is a solution.
The initial problem seems to be that the new BC field named Image Source Path is not exposed by default in the Edit List template of the Contact List Applet in the vanilla Siebel Repository.
So let's go to Siebel Tools and ensure that the field is exposed as a list column in the Edit List template (note that it has to be the Edit List template, not the Edit Tile template).
The properties for the list column should be set as follows:
Field: Image Source Path
HTML Type: Image Control
Show In List: TRUE
After compiling the applet, we can launch the application and test. We can now use the new list column to add a URL to an image file to a contact record.
For example, you could pick a contact image URL from LinkedIn, like this one:
http://m.c.lnkd.licdn.com/mpr/mpr/shrink_100_100/p/1/000/025/1a0/0c62faf.jpg
After leaving the column, the image immediately displays, which distorts the list. But let's ignore this and switch to tile mode. Lo and behold, images are displayed just nicely.
User Preferences
With the new tile display, there are also some new user preferences which you will find in the Behavior view.
The Visualization preference allows you to select your preferred default visualization (Grid, Tile or Map) and the Default Scroll Speed preference controls the velocity of the tiles when you use the scroll icons.
Summary
With some small tweaks, we can bring the images on the new contact tiles to life.
have a nice day
@lex



תגובות
הוסף רשומת תגובה